Add HTML or custom code to my site
Website Builder lets you add your own code (HTML, CSS and JavaScript) to your website. This allows you to extend the capabilities of your site with such things as custom forms, maps and special-function buttons — to name only a few options.
Note: Embedding code can affect how your entire site functions, so use this only if you're comfortable hand coding. It's definitely not for beginners.
- Log in to your ITEGY account and open Website Builder. (Need help opening your product?)
- Click Edit/Edit Site.
- Scroll in the main view of your site to where you want to add a section, and click the plus button.

- Scroll to bottom of the Add Section panel, click Show More and click the HTML pane.

- Click a layout in the HTML panel and you'll see a Section Added confirmation.
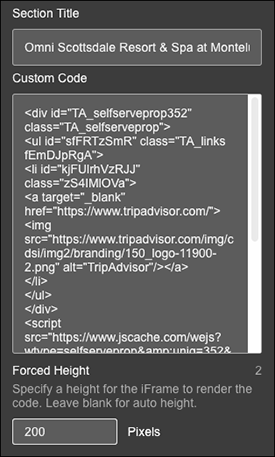
- Click the HTML panel to begin customizing its settings, starting with the Section Title field.

- Enter or paste the code you want to use in the Custom Code field. In the example, we've added HTML for a TripAdvisor widget.

- You can leave the Forced Height field blank or adjust the pixel height to larger or smaller. (Smaller will create a scrollable box for the item.)
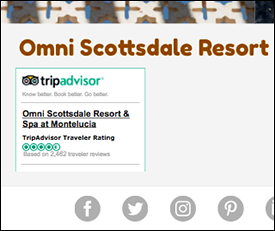
- When you're finished, click the or Done at the top of the HTML panel and your main window displays the results.

- Click Preview to see the results, and when you're ready click Publish Site or Publish.
Note: If you change your mind later on, re-open the HTML panel and click Remove Section at the bottom.
More info
- Having trouble with your code? See Troubleshoot: HTML or custom code not displaying properly.
- Display another site's blog on my website
- Add restaurant reservation with OpenTable
